반응형
[웹프로그래밍 기초강좌 - HTML 05]
HTML 목록태그
(HTML기초강좌 5강)


① <ul> 태그 - 순서가 없는 목록 |
- <ul> 태그는 unordered list의 약자로, 순서가 필요없는 목록을 만들때 사용됩니다.
- <ul> 태그 내부에 <li>요소 (list item)을 사용하여 각 항목을 표시합니다.
- 대부분의 브라우저에서 ul태그의 리스트에는 원과 같은 불릿(bullet)으로 표시됩니다.
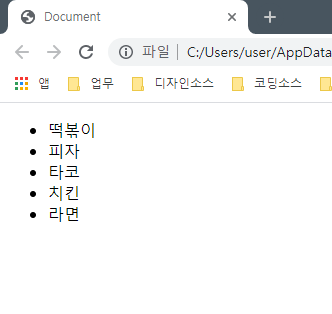
<ul 리스트>
<!DOCTYPE html>
<head>
</head>
<body>
<ul>
<li>떡볶이</li>
<li>피자</li>
<li>타코</li>
<li>치킨</li>
<li>라면</li>
</ul>
</body>
</html>
<실행화면>

② <ol> 태그 - 순서가 있는 목록 |
- <ol>태그는 순서가 있는 목록을 만들기 위해서 사용됩니다.
- <ul>과 동일하게 내부에 <li>로 리스트를 작성합니다.
- 대부분의 브라우저에서 리스트를 숫자(기본값)로 표현되며, 속성을 지정하여 변경이 가능합니다.
- <ol>리스트에는 type,start,reserved와 같은 속성을 사용할 수 있습니다.
| 속성 | 설명 |
| type | 목록에 사용될 마커를 지정합니다. - 숫자(default) : 1 - 영어 대문자 : A - 영어 소문자 : a - 로마숫자 소문자 : i - 로마숫자 대문자 : I |
| start | 시작 목록의 순번을 지정합니다. - 숫자로 순번을 지정 |
| reversed | 항목을 역순으로 표시합니다. |
<ol 예제>
<!DOCTYPE html>
<head>
</head>
<body>
<ol>
<li>떡볶이</li>
<li>피자</li>
<li>타코</li>
<li>치킨</li>
<li>라면</li>
</ol>
</body>
</html>
<실행화면>

<ol 예제2>
<!DOCTYPE html>
<head>
</head>
<body>
<p>type 영어대문자로 변경</p>
<ol type="A">
<li>떡볶이</li>
<li>피자</li>
<li>타코</li>
<li>치킨</li>
<li>라면</li>
</ol>
<p>4부터 숫자리스트</p>
<ol start="4">
<li>떡볶이</li>
<li>피자</li>
<li>타코</li>
<li>치킨</li>
<li>라면</li>
</ol>
<p>숫자 거꾸로 </p>
<ol reversed>
<li>떡볶이</li>
<li>피자</li>
<li>타코</li>
<li>치킨</li>
<li>라면</li>
</ol>
</body>
</html>
<실행화면>

③ <dl> 태그 - 설명 목록 |
- <dl>태그는 제목과 설명이 한 쌍인 설명 목록을 만들때 사용됩니다.
- dl은 description list 의 약자입니다.
- dt,dd를 내부에 같이 사용되며 dt는 제목 / dd는 설명을 표시합니다.
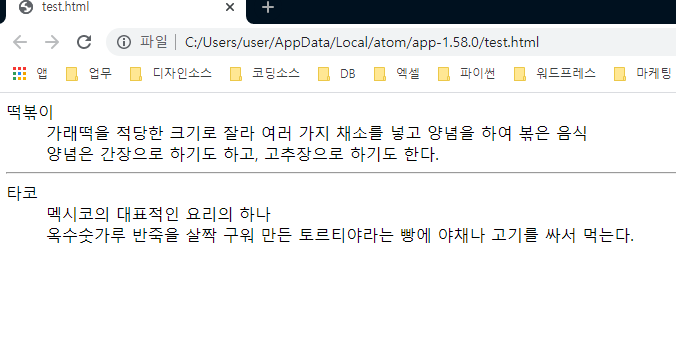
<dl 예제>
<!DOCTYPE>
<html>
<head>
</head>
<body>
<dl>
<dt>떡볶이</dt>
<dd>가래떡을 적당한 크기로 잘라 여러 가지 채소를 넣고 양념을 하여 볶은 음식</dd>
<dd>양념은 간장으로 하기도 하고, 고추장으로 하기도 한다.</dd>
<hr />
<dt>타코</dt>
<dd>멕시코의 대표적인 요리의 하나</dd>
<dd>옥수숫가루 반죽을 살짝 구워 만든 토르티야라는 빵에 야채나 고기를 싸서 먹는다.</dd>
</dl>
</body>
</html>
<실행화면>


반응형
'프로그래밍 > HTML' 카테고리의 다른 글
| [HTML 기초 07]HTML 이미지태그 <img> (0) | 2021.10.03 |
|---|---|
| [HTML 기초 06]HTML 테이블태그 (table) (0) | 2021.10.01 |
| [HTML 기초 04]HTML 글자태그(텍스트 태그) (0) | 2021.09.29 |
| [HTML 기초 03]HTML 기본용어, 기본구조, 웹표준이란? (0) | 2021.09.29 |
| [HTML 기초 02]실습환경 만들기/아톰(ATOM)에디터+추천플러그인 (0) | 2021.09.28 |
